
-Virtual Tour App-
My Role
Researcher
Data Analyser
UI Designer
Timeline
Mar-Jun 2022
Project
Virtual Tour App
Tools Used
Figma
Balsaming Wireframe
Adobe illustrator
The Problem
The 2021 consumer report by PWC highlighted the growing demand for immersive experiences and user-generated content among consumers. It specifically noted the enthusiasm of millennials and Generation Z towards embracing new technologies. Based on this information, the team narrowed down their target users and identified the initial problem: how to effectively attract film and TV series enthusiasts between the ages of 18 and 40 to book VR film tour tickets.
Design Process
Discover
-
Desktop Research
-
Online Ethnography
-
Semi-structure Review
1
Define
-
Thematic Analysis
-
Affinity Diagram
-
Competitor Analysis
-
How Might We
2
Develop
-
Sketch
-
Wirefame & Wireflow
-
Prototype
-
User Testing
3
User Research - Insights
Online Ethnography
'Movie fans have special emotions with the classic movie scenes and characters.'

"My favourite scene of all time in any comic book adaptation (movies included). This scene, gut punches me every time. It honestly changed me as a parent. "
"A heartfelt, nostalgic homage to the Spider-Man legacy that fans will rewatch countless times, laughing and crying along for many more years to come. A memorable, passionate, once-in-a-lifetime cinematic experience. "

'Virtual tours brings happiness to us.'
"The beethoven segment in the virtual tour is so underrated the amount of serotonin their playing gave me."
"That is beautiful a wonderful way to view the car, who ever created that deserves top marks for giving us this amazing fly over of the beautiful AlphaTauri AT03!"

'Film tours may be even greater for film and television lovers.'
"My daughter and I are huge GOT fans and this was to be the highlight of our Malta trip."
"Tour was fun and educational. Tour Guide was beyond expectations with her knowledge of all things classic to modern movies and tv shows."
How Might We Questions
-
HMW design an engaging and interesting service so that cinephiles and the adventurous students will be enjoy the the journey and generate impressive memories with the film?
-
HMW design a sharing-encouraging and communicative atmosphere for for tech lovers and adventurous uni-students so that they can share opinions with others ?
-
HMW design an informative and customised booking experience so that tech lovers and uni-students can feel comfortable and expected to commence an amazing journey?
User Research - Persona
Concept Solutions
As a potential solution, the brief suggests that virtual tours of movie settings can effectively reduce people's mental stress caused by COVID-19 and offer an ideal choice for film and TV show lovers who are passionate about traveling to filming locations. The brief emphasizes the advantages of using VR for tourism marketing and suggests that it can offer an improved experience for users who may not be able to travel to the actual film shooting location.
Design Guide - Style
Colour Style
#000000
#10C5FE
#E00DFB
Text
Aa
Aa
Oswald
a b c d e f g h i j k l m n o p q r s t u v w x y z
Oswald Bold
a b c d e f g h i j k l m n o p q r s t u v w x y z
Beta Component
Logo


Buttons

icons


Grid Style - ios
Prototype - Wireframe

Home Page
Personal Account
Create Role
Create Character Role
Hair Style
Confirm Page
Display
User Testing - Key Insights
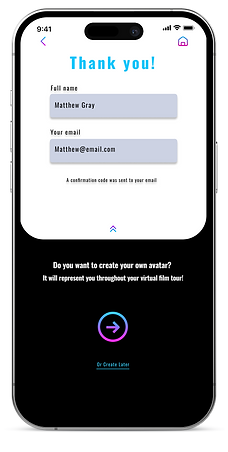
1. "Based on the user testing of wireframe, I have decided to make the process of accessing the Create Avatar page more logical and clear in my user flow. In order to ensure a reasonable flow, I have chosen to place the 'Go to Create Avatar' button on the success login/register page."
2. "Based on the user testing of wireframe, I have decided to make the Create Avatar page appear straightforward. Therefore, I have divided this page into two sections: one for displaying the avatar and the other for the functional area. This division makes it convenient for users to select their preferred style."
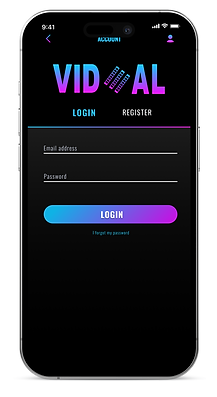
3. "Based on the user testing of wireframe, I have decided to include the prompt 'Create a special name for your avatar' on the confirm page. This way, users can think about a name for their avatar after they have finalized its appearance."
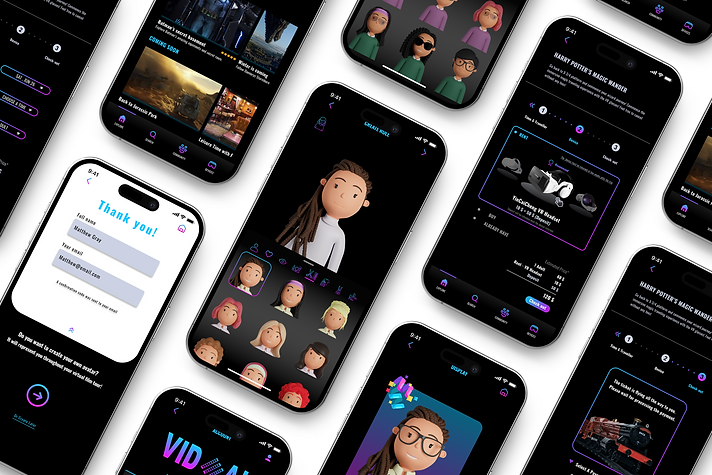
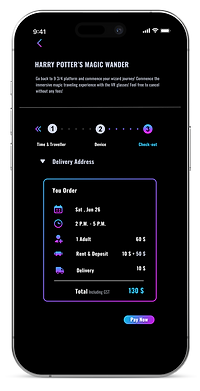
Prototype - High Fidelity

Booking Screen




Pay Screen


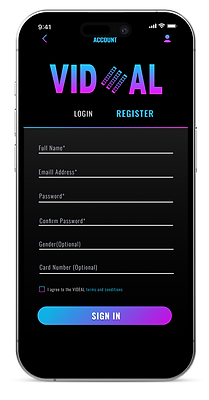
Login and Register Screen




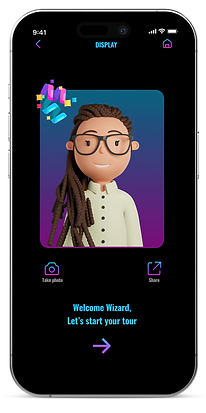
Create Role Screen




Project Reflection
In this project , our group successfully applied user interface design principles and demonstrated effort in the double diamond design process. Our designs were commended for their simplicity and clarity, and the report was well-structured. However, there are areas where we can improve. we could have explored different concepts and layouts more extensively. It would have been beneficial to provide further explanation on how we obtained peer feedback and the methods used. To be honest, it's my honor to cooperate with this group! I have to say that everyone is working hard and serious. From the teamwork, I learn how to make a plan for the partnership and let each group member excel in their areas!


